Contents
Insurance Card Template Design: A Comprehensive Guide
Insurance cards serve as crucial documents, providing quick access to vital policy information. A well-designed card ensures ease of use and promotes a positive brand image. This guide explores various aspects of insurance card template design, from essential information and accessibility considerations to security and visual branding.
Types of Insurance Card Templates
Different insurance types necessitate distinct information needs, reflected in their card designs. Below are examples of templates for health, auto, and home insurance.
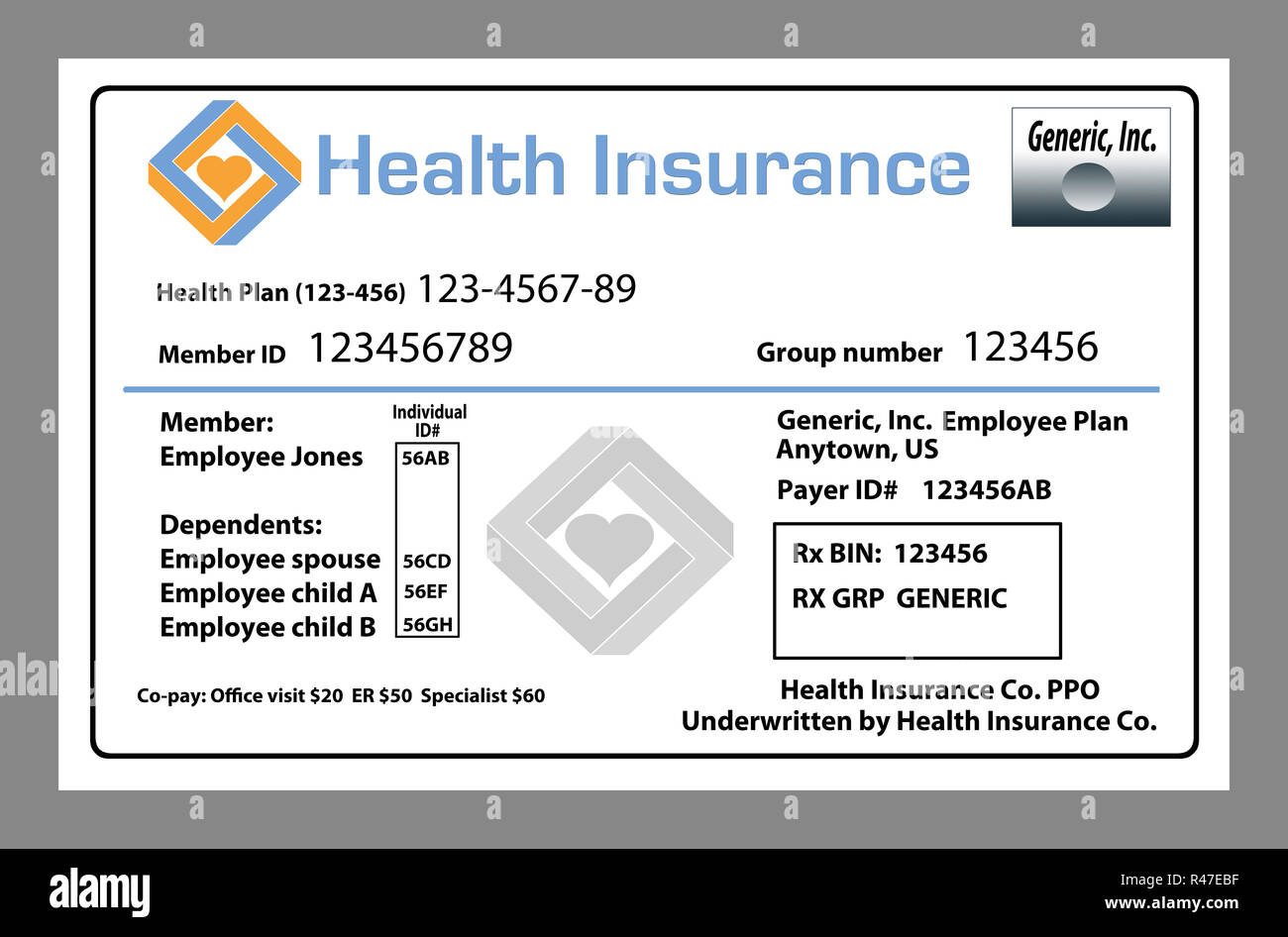
- Health Insurance Card: Typically includes the insured’s name, policy number, group number (if applicable), and the insurer’s contact information. The design might incorporate a healthcare-related color scheme (blues, greens) and a clean, easily readable font.
- Auto Insurance Card: Displays the policy number, vehicle identification number (VIN), coverage details (liability, collision, etc.), and the insurer’s contact information. Design elements might include imagery subtly representing safety or transportation, perhaps with a slightly more modern font choice.
- Home Insurance Card: Features the policy number, address of the insured property, coverage details (dwelling, liability, etc.), and the insurer’s contact information. The design might utilize earth tones or images suggestive of home security and reliability, potentially using a more traditional or trustworthy font.
Common design elements include logos (for brand recognition), clear and legible fonts (for readability), and color schemes (to evoke trust and professionalism). Logos reinforce brand identity, while fonts and colors contribute to overall aesthetic appeal and readability.
Layout and information architecture vary across insurance types. Health cards prioritize quick access to essential member information, while auto and home insurance cards might include more detailed coverage information. The rationale behind these differences lies in the immediate needs of each situation – a health emergency demands immediate access to crucial details, whereas auto or home insurance information may be needed later for claims processing.
Essential Information for Insurance Cards
Certain information is critical for any insurance card. The order of importance reflects the urgency and frequency of use.
- Policy Number: Unique identifier for the policy.
- Insured’s Name: Clearly identifies the policyholder.
- Insurer’s Name and Contact Information: Facilitates quick contact in case of emergencies or inquiries.
- Effective Dates: Indicates the policy’s active period.
- Group Number (if applicable): Relevant for group health insurance.
- Other Relevant Information: This could include ID number, vehicle information (for auto insurance), or property address (for home insurance).
Legal and regulatory requirements vary by jurisdiction, but generally mandate clear display of the insurer’s name, contact details, and policy number. Failure to comply can result in penalties.
Presenting information concisely requires careful layout. Here are some examples:
- Option 1 (Vertical): Information arranged vertically, maximizing space utilization.
- Option 2 (Horizontal): Information presented horizontally, ideal for cards with wider dimensions.
- Option 3 (Tabbed): Using tabs to reveal additional information, useful for cards with limited space.
Designing for Accessibility and Usability

Designing for accessibility ensures inclusivity. Consider individuals with visual impairments.
A visually accessible insurance card might incorporate large, bold fonts, high contrast between text and background, and tactile elements (for those who use braille). Clear and unambiguous language is essential. Avoid jargon and technical terms. For example, instead of “indemnification,” use “compensation.” Font choices significantly impact readability. Smaller fonts can strain the eyes, while overly large fonts can reduce information density.
| Font | Size (pt) | Accessibility Implications | Readability |
|---|---|---|---|
| Arial | 12 | May be difficult for some with visual impairments | Generally good |
| Verdana | 14 | More accessible due to larger size and clear typeface | Excellent |
| Times New Roman | 12 | Serif fonts can be less accessible for some | Good, but potentially less accessible than sans-serif fonts |
| Open Sans | 16 | Highly accessible due to size and clear, modern design | Excellent |
Security Considerations for Insurance Card Templates
Security risks include unauthorized access, fraud, and data breaches. Protecting sensitive information is paramount.
Security measures include using security features like holograms or watermarks, employing encryption to protect data transmitted electronically, and utilizing unique, non-guessable policy numbers. Best practices for fraud prevention include:
- Regularly updating security protocols.
- Implementing robust data encryption methods.
- Educating customers about potential fraud schemes.
- Using multi-factor authentication for online access.
- Monitoring for suspicious activity.
Visual Design and Branding
A well-designed insurance card communicates trust and professionalism. Consider a color palette that evokes stability and security (blues, greens, grays). Typography should be clean, legible, and reflect the brand’s personality. Imagery should be minimal but relevant, reinforcing the brand’s message. For example, a home insurance card might subtly incorporate imagery of a secure home.
Visual design communicates trust through simplicity, clarity, and consistency. A clean layout, professional typography, and a consistent brand identity project trustworthiness. A modern minimalist design prioritizes simplicity and clean lines, while a more traditional style might incorporate classic design elements and a more formal color palette.
- Modern Minimalist: Clean lines, simple typography, limited color palette, often uses negative space effectively.
- Traditional Style: More ornate design elements, potentially incorporating imagery or patterns, may use a richer color palette.